GIMPのパスの操作
「ツールボックス」の「パス」を利用して、 曲線や直線で図形を作成したり、画像を切り抜く事ができます。
「パス」をマスターすると、GIMPでもイラスト等作成できるので、 覚えておくと創作能力が広がります。
PageMenu
”パス”でハート形を作成(曲線の作成)
”パス”の上に沿ってテキストを乗せる
”パス”で画像を「切り取り」「貼り付け」る
*このページはGIMPで図形を作成する方法を、 初心者向けに実践的にご紹介しています。
特に、初心者の方は参考にしてみてください。
”パス”の「ダイアログボックス」
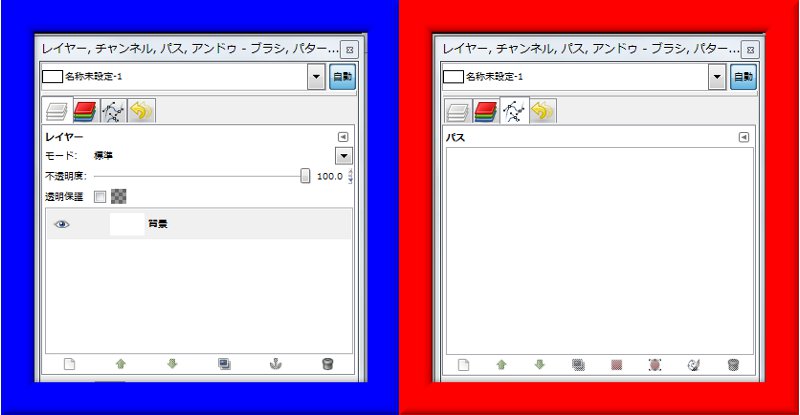
下の画像は「ダイアログボックス」で、 左側が、「レイヤー」管理画面で右側が「パス」の管理画面です。
「ダイアログボックス」の管理画面の切り替えは、 管理画面の上の四つの「タグ」で切り替えます。 左から一番目が「レイヤー」のタグで三番目が「パス」のタグです。
右側の「パス」の管理画面の説明をします。 画面の下に八つのマーク(=アイコン)が有ります。
左から、
一番目のマークが「新しいパスを作成」
二番目のマークが「パスを前面へ」
三番目のマークが「パスを背面へ」
四番目のマークが「パスを複製」
五番目のマークが「パスから選択範囲を作成」
六番目のマークが「選択範囲をパスに変換」
七番目のマークが「パスに沿って絵画」
八番目のマークが「パスを削除」
です。

”パス”でハート形を作成(曲線の作成)
”パス”でポイントの「アンカー」の位置を決める
まずは、「グリット表示」にします。
操作:「表示」>「グリット表示」
「パス」で画面をクリックすると、小さな○(=点)が表示されます。 この「小さな○(=点)」を「アンカー」と言います。
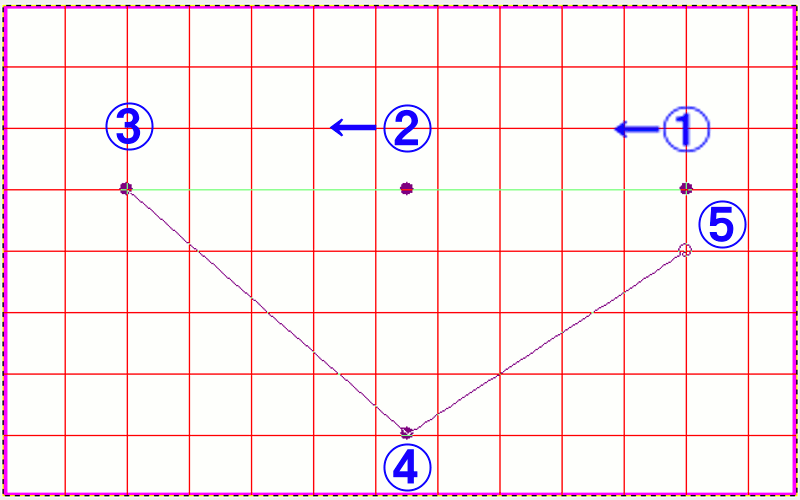
「パス」で、ハート形のポイントとなる「アンカー」(=点)を決めます。 下の画像では、①→⑤の順番に「アンカー」(=点)の位置を決めます。
操作:「ツールボックス」>「パス」

曲線を作る
いったん、説明のために解りやすく「グリット表示」を消します。
操作:「表示」>「グリット表示」
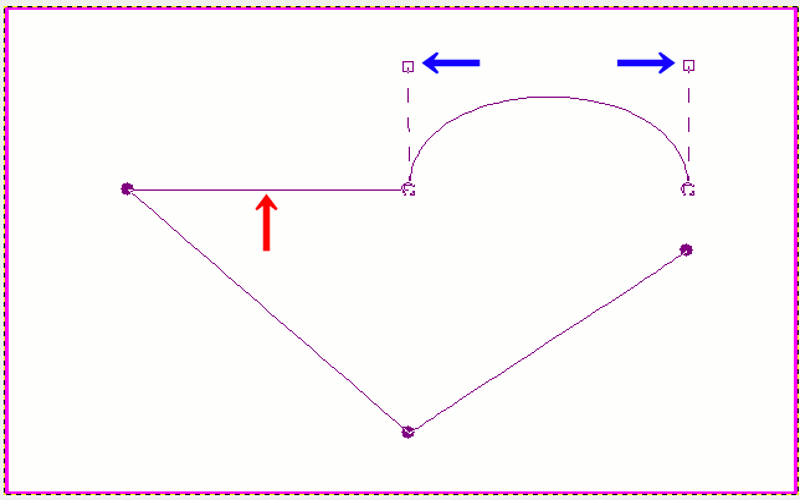
①~②の線の中間の位置を、「マウス」でクリックしたまま適当な位置まで持ち上げます。
設定:「ツールボックス」>「パス」

曲線を決める
「グリット表示」にすると、持ち上げる幅の距離感が解りやすく調整できます。
操作:「表示」>「グリット表示」
①~②の線の曲線を決めます。
設定:「ツールボックス」>「パス」

ハンドルの出現
いったん、説明のために解りやすく「グリット表示」を消します。
操作:「表示」>「グリット表示」
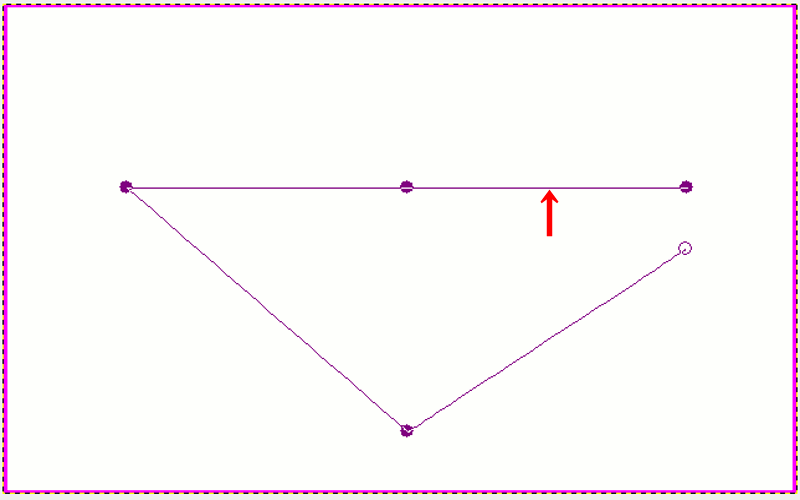
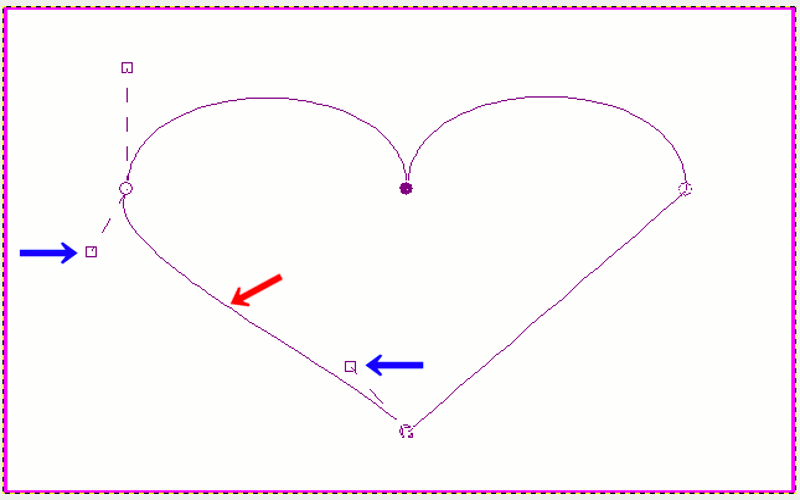
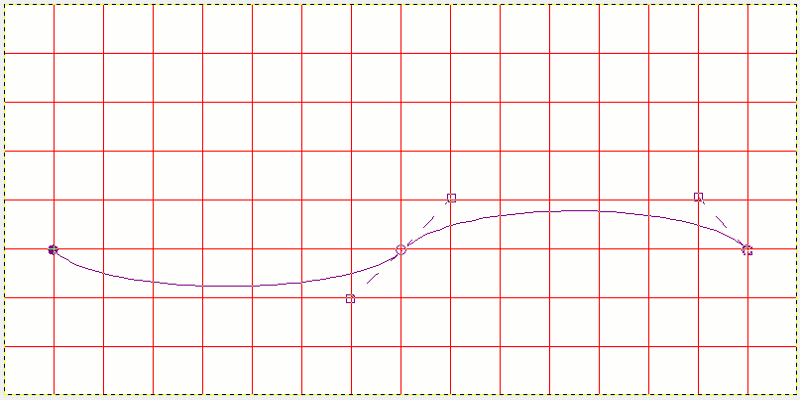
①~②の線を曲線にすると、下の画像の青い矢印の先に□形のポイントもいっしょにが持ち上がります。
この「□形のポイント」を、「ハンドル」と言います。
この「ハンドル」を上下左右方向に動かして、曲線の状態を調整します。 「ハンドル」の高さを同じにして曲線を均等にします。
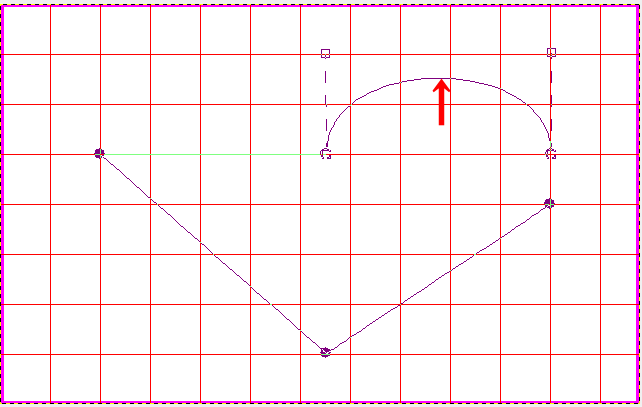
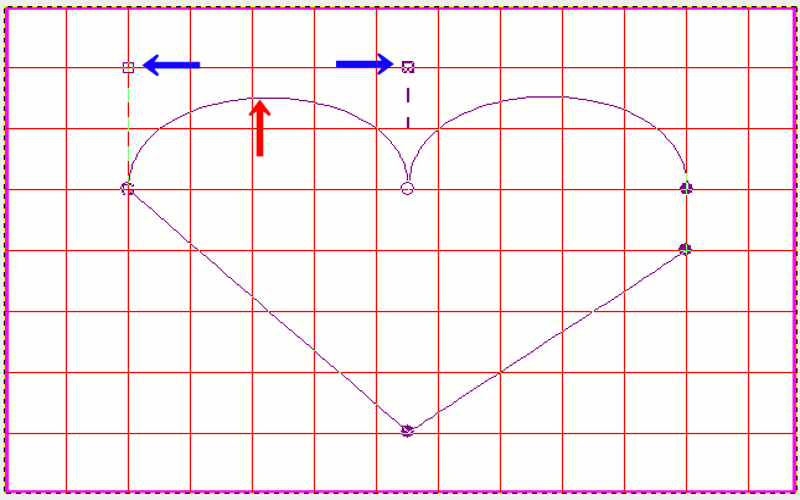
②~③の間の線も同じ方法で、曲線を作ります。
設定:「ツールボックス」>「パス」

曲線を決める
②~③の間の線も同じ方法で、「ハンドル」で曲線の状態を調整します。
操作:「表示」>「グリット表示」
設定:「ツールボックス」>「パス」

「アンカー」を重ねる
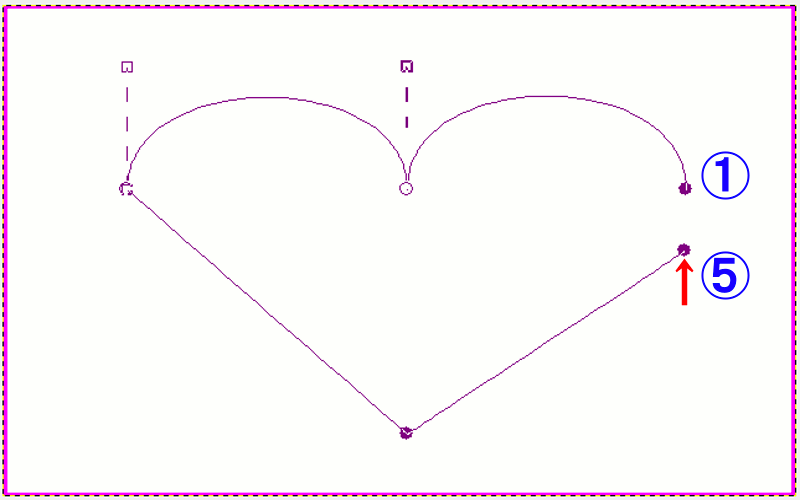
①と⑤の「アンカー」を重ねます。もう「グリット表示」は要らないですね。
操作:「表示」>「グリット表示」
設定:「ツールボックス」>「パス」

ハート形の基本型にする
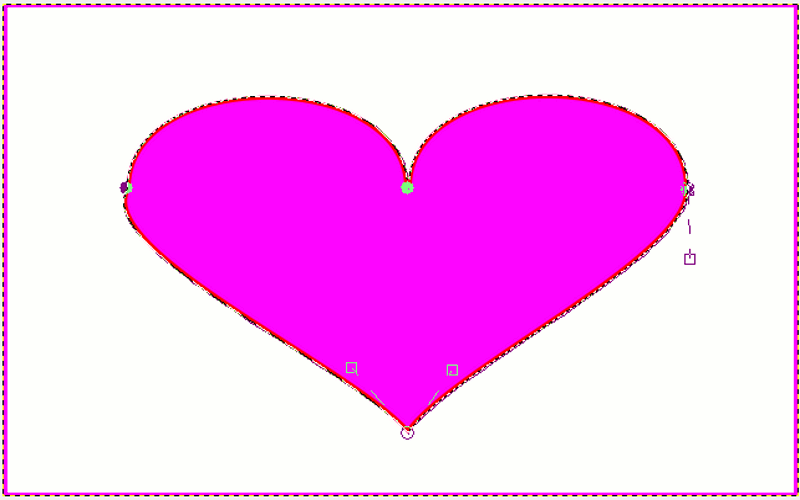
①と⑤の「アンカー」を重ねて左右均等にします。
設定:「ツールボックス」>「パス」

曲線を決める
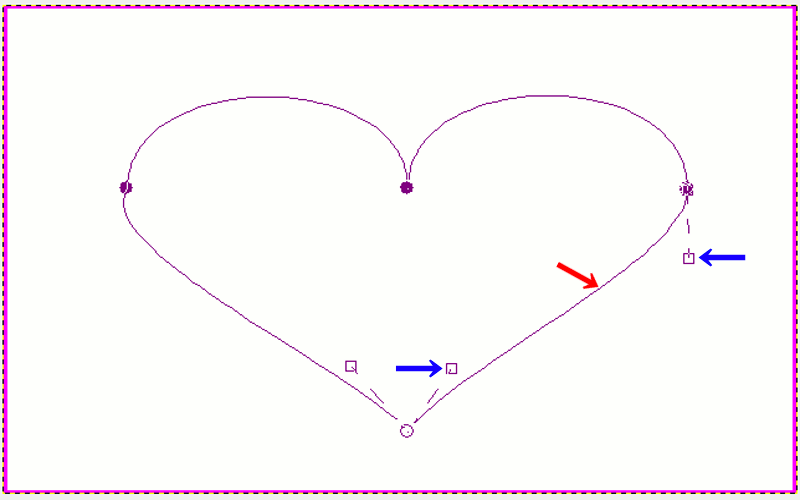
③→④の間の線を、上記と同じ要領で曲線にして「ハンドル」で曲線の状態を調整します。
設定:「ツールボックス」>「パス」

曲線を決める
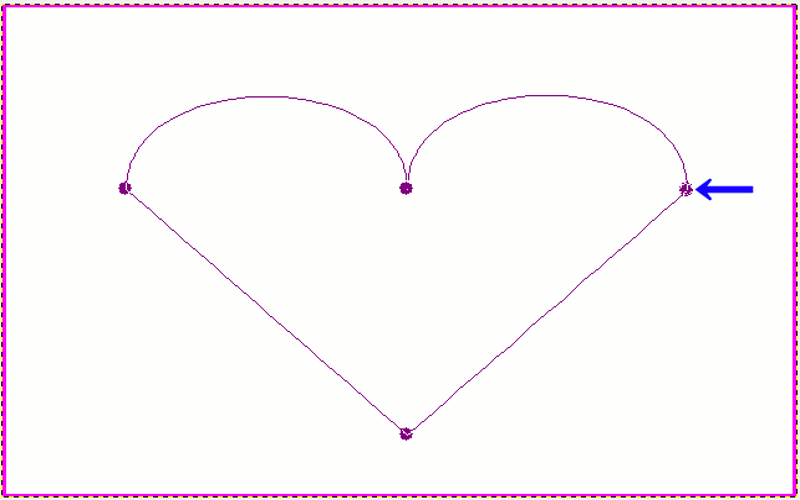
④→⑤の間の線を、上記と同じ要領で曲線にして「ハンドル」で曲線の状態を調整します。
設定:「ツールボックス」>「パス」

パスを選択範囲に
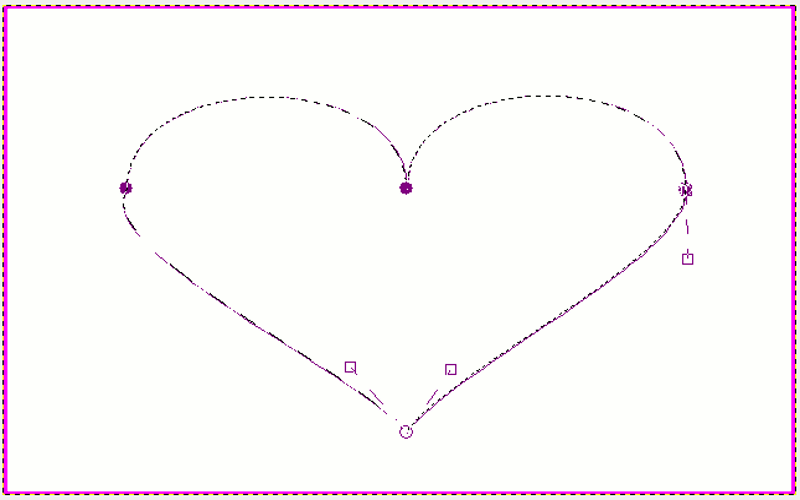
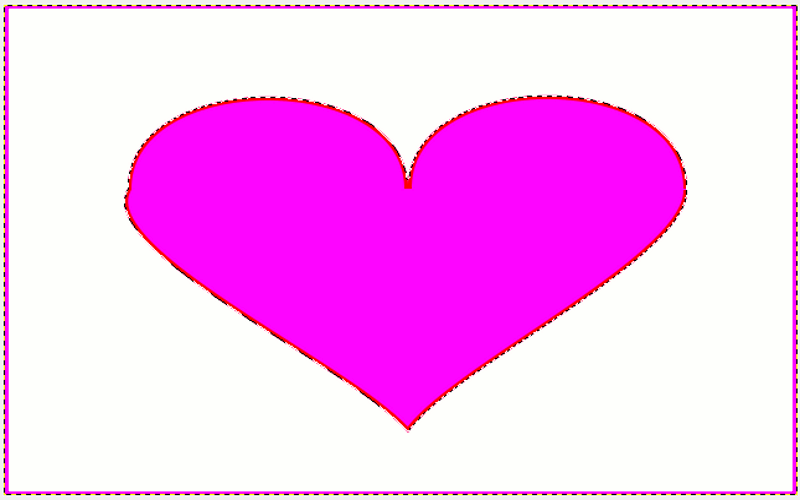
ハート形が出来たら、パスを選択範囲にします。
操作:「選択」>「パスを選択範囲に」
設定:「ツールボックス」>「パス」

ハート形の色を塗る
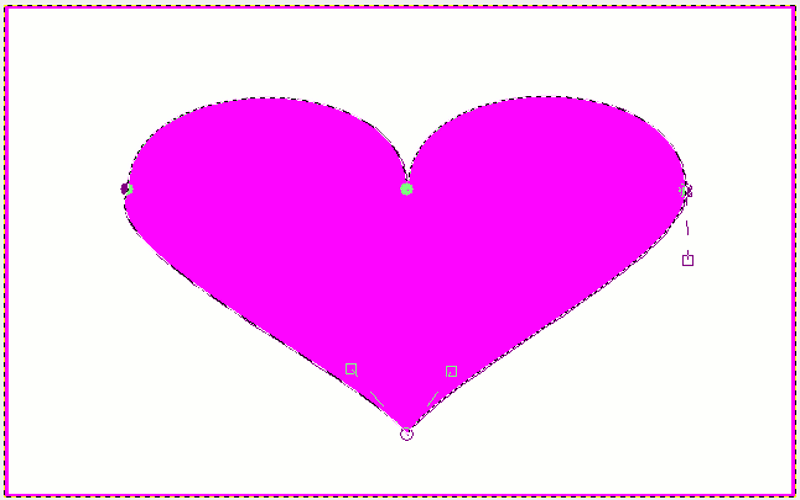
ハート形を「ピンク色」に塗ります。
操作:「ツールボックス」>「絵画色/背景色」>「ピンク色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」
設定:「ツールボックス」>「パス」

ハート形の縁の色を塗る
ハート形の縁を「赤色」に塗ります。
操作:「ツールボックス」>「絵画色/背景色」>「赤色」をクリック>「OK」をクリック
ハート形の縁を塗る方法は三通り有ります。
操作 ①:「編集」>「パスの境界線を絵画」
操作 ②:「編集」>「選択範囲の境界線を絵画」
操作 ③:「ダイアログボックス」>左から七番目のマークの「パスに沿って絵画」をクリック
の三通りです。
設定:「ツールボックス」>「パス」

「パス」を削除と「選択範囲」を解除
「パス」を削除して「選択範囲」を解除します。
操作:「ダイアログボックス」>左から八番目(右端)のマークの「パスを削除」をクリック
操作:「選択」>「選択を解除」をクリック

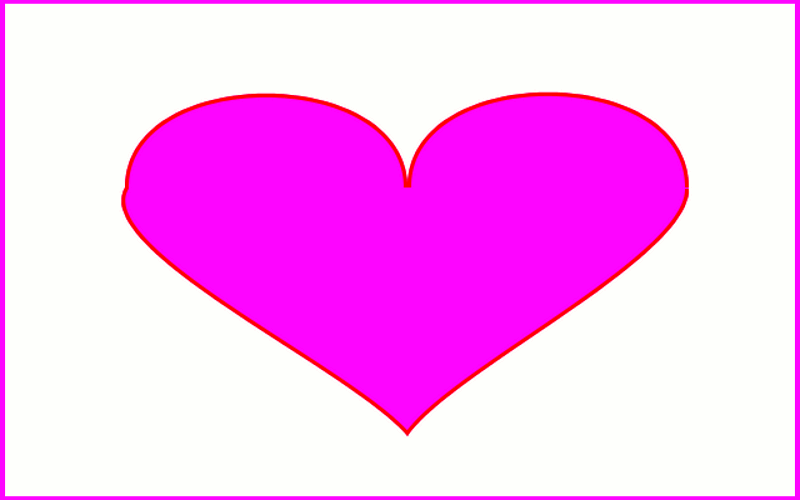
”ハート形”の画像の完成

”パス”の上に沿ってテキストを乗せる
パスで波のラインを作ります
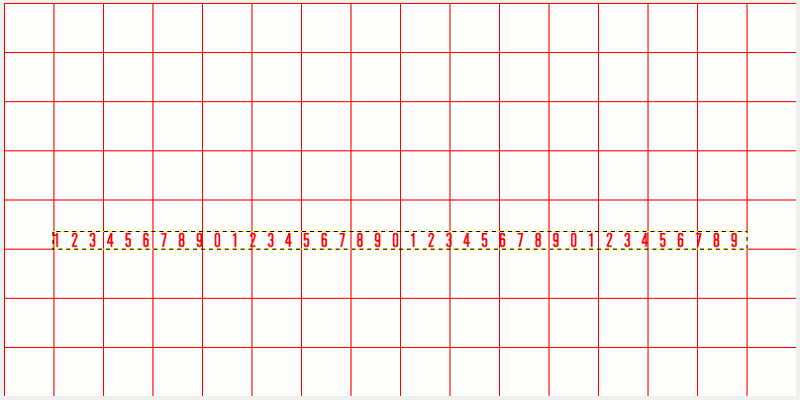
「グリット表示」にして「パス」で波のラインを作ります。
操作:「表示」>「グリット表示」
操作:「ツールボックス」>「パス」

テキストを作成
テキストを作成します。
操作:「ツールボックス」>「テキスト」
設定:「ダイアログボックス」>「パス」

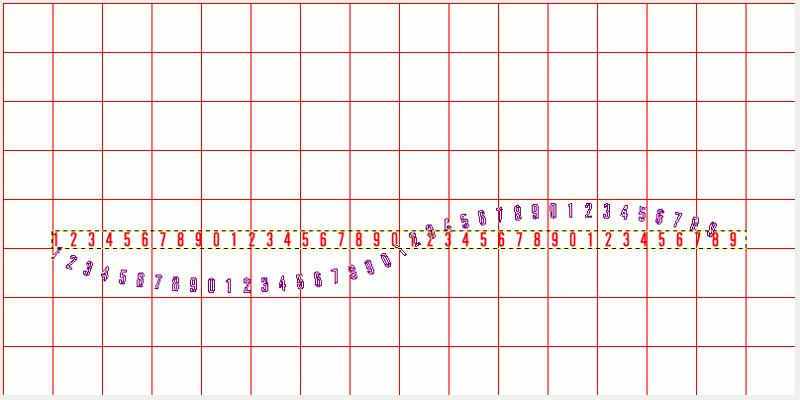
パスに沿ってテキストを配置
「パスに沿ってテキストを配置」します。
操作:「レイヤー」>「A パスに沿ってテキストを配置(G)」
設定:「ダイアログボックス」>「パス」

テキストレイヤー削除
次は、テキストレイヤーを削除します。
操作:「ダイアログボックス」>「テキストレイヤー」削除
設定:「ダイアログボックス」>「パス」

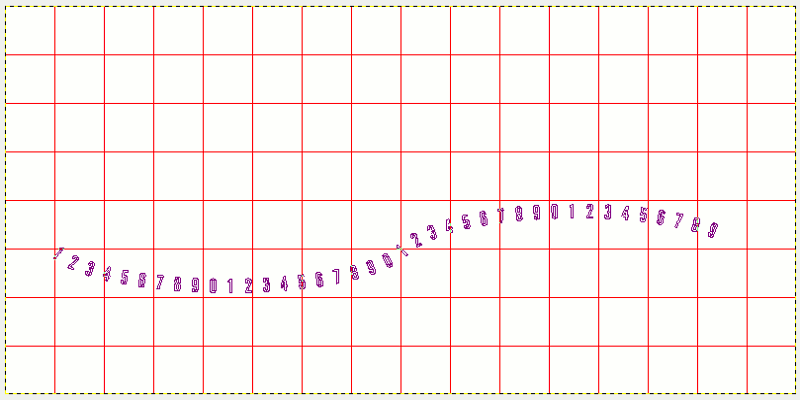
パスの境界線を絵画(赤色でそのまま)
パスの境界線を絵画します。(「線の幅」=下の画像=1.0pxの場合)
”パス”の上に沿ってテキストを乗せて「パスの境界線を絵画」する方法は二通り有ります。
操作 ①:「編集」>「パスの境界線を絵画」
操作 ②:「ダイアログボックス」>左から七番目のマークの「パスに沿って絵画」をクリック
設定 :>「ストロークスタイルの選択」>「線の幅」=下の画像=1.0px
の二通りです。

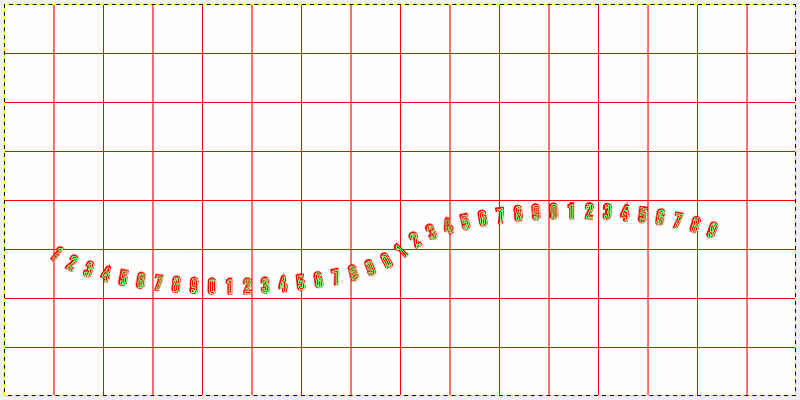
パスの境界線を絵画(赤色でそのまま)
パスの境界線を絵画します。(「線の幅」=下の画像=3.0pxの場合)
”パス”の上に沿ってテキストを乗せて「パスの境界線を絵画」する方法は二通り有ります。
操作 ①:「編集」>「パスの境界線を絵画」
操作 ②:「ダイアログボックス」>左から七番目のマークの「パスに沿って絵画」をクリック
設定 :>「ストロークスタイルの選択」>「線の幅」=下の画像=3.0px
の二通りです。

”パス”で画像を「切り取り」「貼り付け」る
”パス”を利用して画像を「切り取り」、別の画像に「貼り付け」る、 いわいる、「合成画像」の方法をご紹介します。
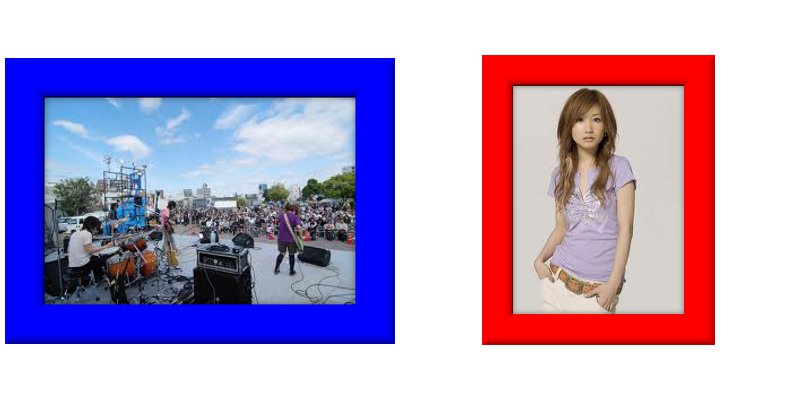
「合成画像」であるいじょうは、画像を二枚以上用意しなければなりません。
今回は、「コンサートのステージ」の裏側から映した画像(左の画像)と、 「大塚愛」ちゃんの画像(右の画像)の二枚の画像を用意しました。
「大塚愛」ちゃんの画像(右の画像)を、 「コンサートのステージ」の裏側から映した画像(左の画像)に貼り付ける方法をご紹介します。

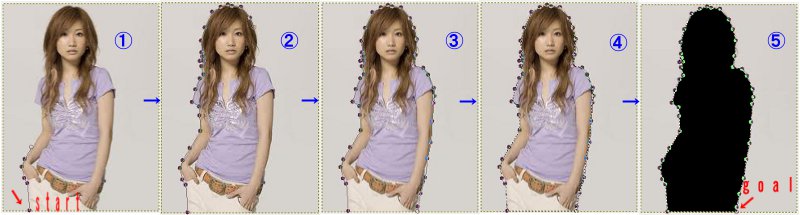
「パス」で画面をクリックすると、小さな○(=点)が表示されます。 この「小さな○(=点)」を「アンカー」と言います。
この「アンカー」で「大塚愛」ちゃんの輪郭をポイントごとになぞります。
下の①の画像の赤い矢印の先が最初(start)の「アンカー」です。 下の⑤の画像の赤い矢印の先が最後(goal)の「アンカー」です。
下の①の画像の赤い矢印の先が最初(start)の「アンカー」から、 「大塚愛」ちゃんの輪郭に沿って「アンカー」をクリックしていきます。
操作:「ツールボックス」>「パス」
現時点では、①の画像→②の画像→③の画像のように、 作業を進めていきます。
輪郭の調整(③の画像の時点)
下の⑤の画像の赤い矢印の先の最後(goal)の「アンカー」までクリックし終えたら、 各「アンカー」をマウスでつかんで動かす事ができるので、 輪郭の調整をしましょう。
操作:「ツールボックス」>「パス」
輪郭を選択範囲に(④の画像の時点)
下の④の画像の状態のように、「大塚愛」ちゃんの輪郭がきまったなら、 「パスを選択範囲に」します。
操作:「選択」>「パスを選択範囲に」
画像の「切り取り」(⑤の画像)
下の④の画像の状態のように、「大塚愛」ちゃんの輪郭がきまって、 「パスを選択範囲に」したあとは、
そのあとは、ツールバーの「選択」をクリックして、 「境界をぼかす」をクリックします。「ぼかしの幅=5.0px」にします。
下の④の画像の状態で、画像を切り取ります。
操作:「選択」>「境界をぼかす」>「ぼかしの幅=5.0px」
操作:「編集」>「切り取り」
画像を切り取ると、下の⑤の画像の状態のように、 「大塚愛」ちゃんの輪郭(=パスでなぞった輪郭)黒くなります。

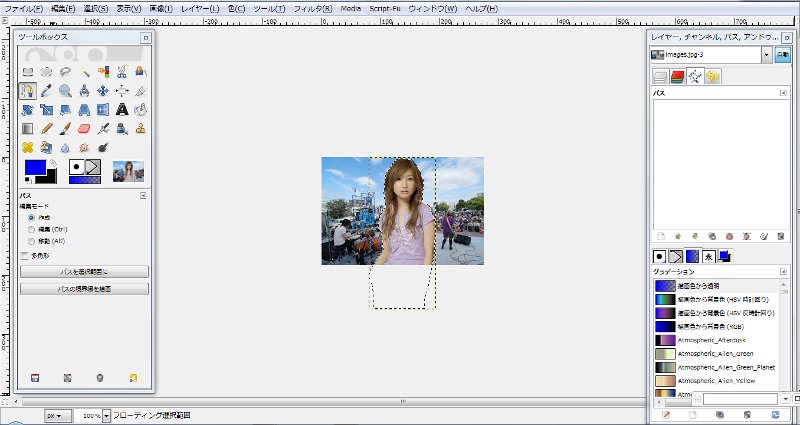
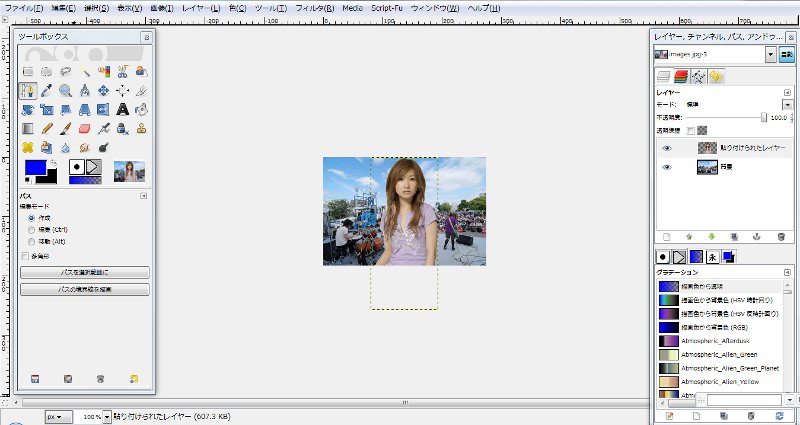
画像の貼り付け
「コンサートのステージ」の裏側から映した画像を開きます。
「コンサートのステージ」の裏側から映した画像を開いたら、 「編集」>「貼り付け」をクリックすると、切り抜いた「大塚愛」ちゃんの輪郭(=パスでなぞった輪郭)が、 貼り付けられます。
操作:「ファイル」>「開く」(貼り付けたいファイルを開く)
操作:「編集」>「貼り付け」

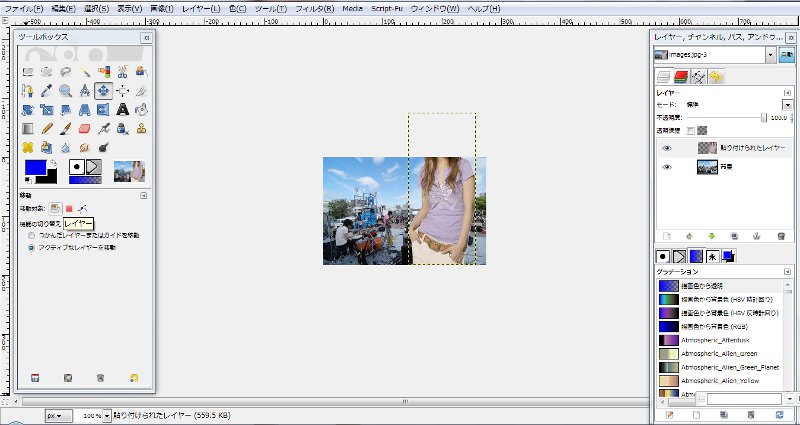
画像の移動
「大塚愛」ちゃんの輪郭(=パスでなぞった輪郭)の基本的な立ち位置・足元の位置を決めて、 下端を合わせて「大塚愛」ちゃんの輪郭を「移動」します。
操作:「ツールボックス」>「移動」

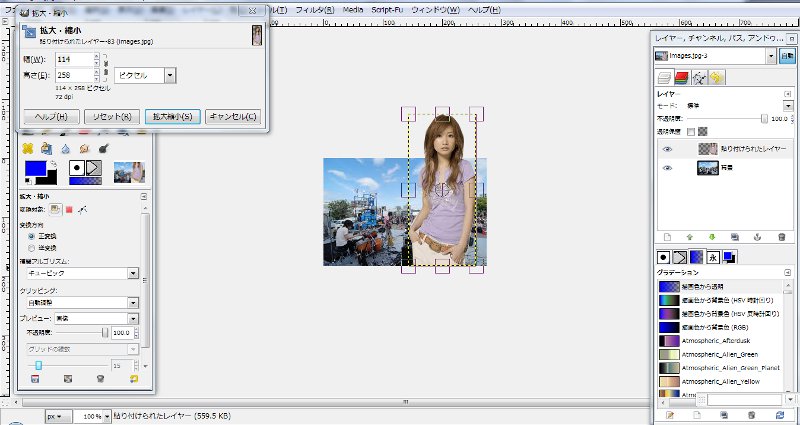
画像の縮小
「コンサートのステージ」の裏側から映した画像よりも、 「大塚愛」ちゃんの輪郭(=パスでなぞった輪郭)の方が大きいため、 「コンサートのステージ」の裏側から映した画像をはみ出すので、 「大塚愛」ちゃんの輪郭の画像を「縮小」します。
操作:「ツールボックス」>「拡大/縮小」

画像の「拡大/縮小」の操作
「ツールボックス」の「拡大/縮小」をクリックすると、 「拡大/縮小」の設定画面が現れます。 その画面で縦横の数値を入力して「拡大/縮小」できますが、 「大塚愛」ちゃんの輪郭画像の左上の角をマウスでつかんで、 目的の位置に「縮小」した方がスムーズです。
操作:「ツールボックス」>「拡大/縮小」

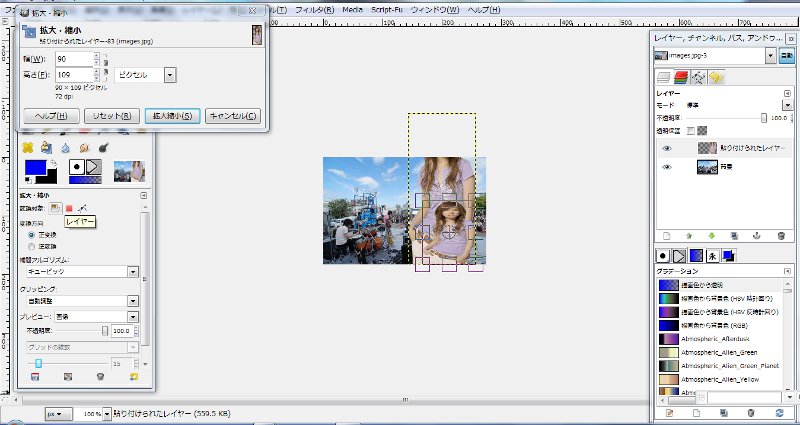
画像の「拡大/縮小」と「移動」で調整
「大塚愛」ちゃんの輪郭画像の大きさや位置が決まるまで、 「拡大/縮小」と「移動」を繰り返して調整します。
操作:「ツールボックス」>「拡大/縮小」
操作:「ツールボックス」>「移動」

画像の統合
「大塚愛」ちゃんの輪郭画像の大きさや位置が決まったら、 「画像の統合」をします。
操作:「ダイアログボックス」>一番上のレイヤーを右クリック>「画像の統合」

合成画像の完成
「大塚愛」ちゃんが、「コンサートのステージ」の裏側に移動しました。
操作:「ファイル」>「名前を付けて保存」
