パターンの生成
GIMPでは、「ダイアログボックス」の「パターン」以外に、 10種類の「パターンの生成」を簡単に作成する事ができます。
「ファイル」>「画像の生成」>「パターンの生成」をクリックすると、 10種類の「パターンの生成」の中から選択できます。
Menu 「パターンの種類」(以下から選択してください!)
| タイルメーカー | デニム | 渦巻 | 渦巻タイル | 曲線タイル |
| 地図 | 平野地形図 | 迷彩 | 立体曲線タイル | 立体地図 |
10種類の「パターンの生成」
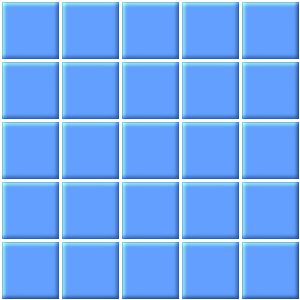
タイルメーカー
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

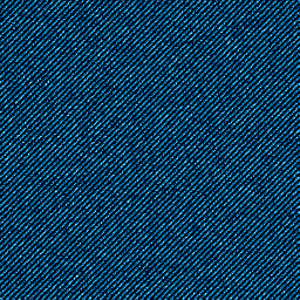
デニム
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

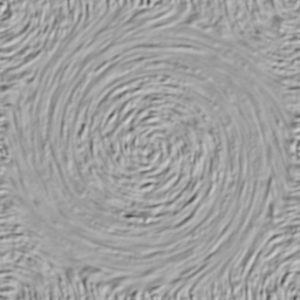
渦巻
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

渦巻タイル
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

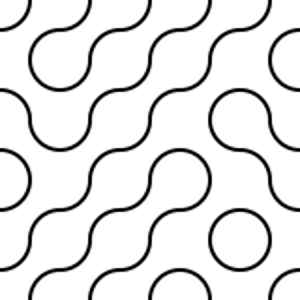
曲線タイル
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

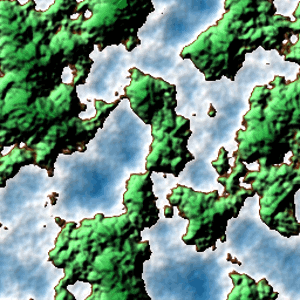
地図
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

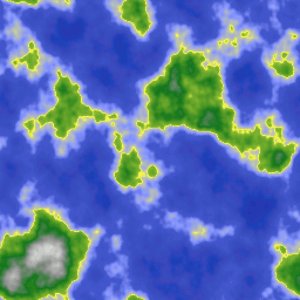
平野地形図
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

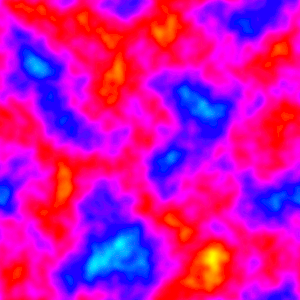
迷彩
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

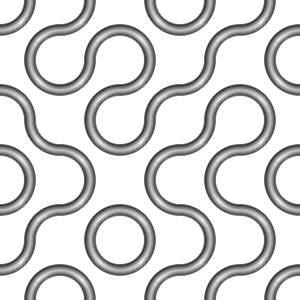
立体曲線タイル
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック

立体地図
操作:「ファイル」>「画像の生成」>「パターンの生成」をクリック
操作:>「設定」>「OK」をクリック