図形の作成方法
PageMenu
”タイル柄”の作成(主に□形の図形)
”○形”の作成(主に○形の図形)
”その他の図形”
*このページはGIMPで図形を作成する方法を、 初心者向けに実践的にご紹介しています。
特に、初心者の方は参考にしてみてください。
”タイル柄”の作成
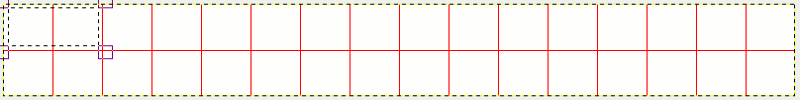
”タイル柄”の作成>画像のサイズ
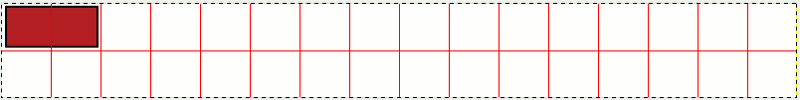
まずは、画像のサイズを決めます。グリットを表示して、「□型選択」で「範囲を選択」します。
設定:「ファイル」>「新規画像」>「W→800・H→100」
操作:「表示」>「グリット表示」
操作:「ツールボックス」>「□型選択」>「範囲を選択」

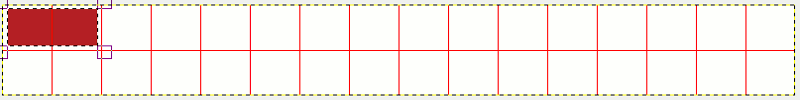
”タイル柄”の色
タイル柄の色を「#b22222」の色で塗りつぶします。
設定:「ツールボックス」>「絵画色/背景色」>「html表記」>「b22222」 >「スポイトマーク」をクリック>「現在の色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック

”タイル柄”の縁の色
タイル柄の縁を黒にして、線の幅を「2.0px」で塗ります。
設定:「ツールボックス」>「絵画色/背景色」>「黒」をクリック>「OK」をクリック
操作:「編集」>「選択範囲の境界線を絵画」をクリック>「線の幅」→2.0px>「OK」をクリック

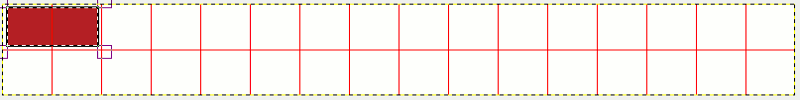
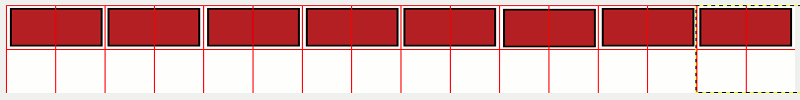
選択を解除してレイヤーを複製
選択範囲を解除して、「1個のタイルのレイヤー」を「複製(=コピー)」します。
操作:「選択」>「選択を解除」をクリック
操作:「ダイアログボックス」>「レイヤー管理画面」の下の「複製マーク」をクリック

複製したレイヤーを移動
複製したレイヤーを右へ移動して、また、複製したレイヤーを右へ移動して、画面に埋まるまで繰り返します。
操作:「ツールボックス」>「移動」をクリック>下の設定で”アクティブなレイヤーを移動”>画面をクリックしたままスライド
操作:「ダイアログボックス」>「レイヤー管理画面」の下の「複製マーク」をクリック

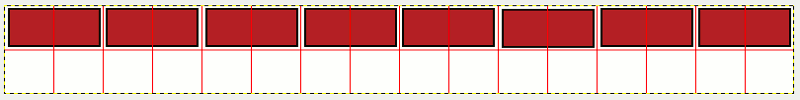
画像を統合
画像の統合して、今度はその画像の統合した「タイルが横1列に埋まったレイヤー」を複製します。
操作:「ダイアログボックス」>「レイヤー管理画面」>1番上のレイヤーを右クリック>「画像の統合」をクリック
操作:「ダイアログボックス」>「レイヤー管理画面」の下の「複製マーク」をクリック

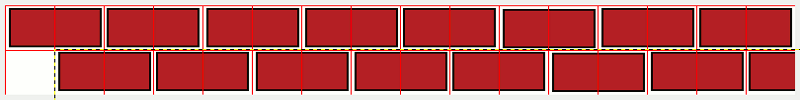
統合したレイヤーを複製して移動
統合したレイヤーを複製した後は、二段目に移動します。
この時、”タイル柄”なので右に半マス分ズラします。
操作:「ツールボックス」>「移動」をクリック>下の設定で”アクティブなレイヤーを移動”>画面をクリックしたままスライド

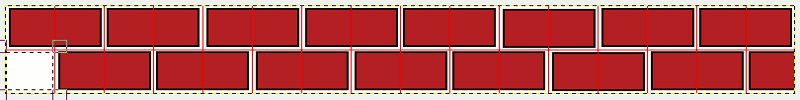
”タイル柄”の二段目の左側のタイルの半個分を作成
”タイル柄”なので右に半マス分ズラしたために、 ”タイル柄”の二段目の左側がタイルの半個分空きます。
その部分を「□型選択」して作成します。
操作:「ツールボックス」>「□型選択」>「範囲を選択」

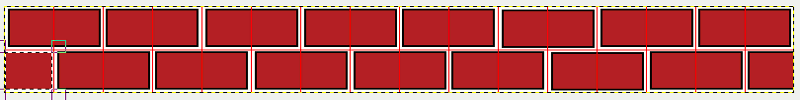
タイル半個分の色を塗る
タイル柄の色を「#b22222」の色で塗りつぶします。
設定:「ツールボックス」>「絵画色/背景色」>「html表記」>「b22222」 >「スポイトマーク」をクリック>「現在の色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック

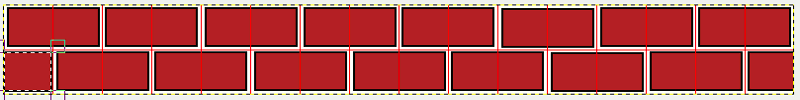
タイル半個分の縁の色を塗る
他の部分と同じように、タイルの縁の部分を黒で塗ります。
設定:「ツールボックス」>「絵画色/背景色」>「黒」をクリック>「OK」をクリック
操作:「編集」>「選択範囲の境界線を絵画」をクリック>「線の幅」→2.0px>「OK」をクリック

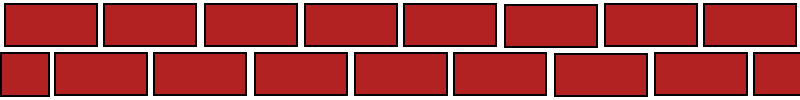
”タイル柄”の完成
最後に、「選択を解除」して「画像の統合」して「グリット表示」を解除して「保存」して完成です。
操作:「選択」>「選択を解除」をクリック
操作:「ダイアログボックス」>「レイヤー管理画面」>1番上のレイヤーを右クリック>「画像の統合」をクリック
操作:「表示」>「グリット表示」
操作:「ファイル」>「名前を付けて保存」

”○型”の作成
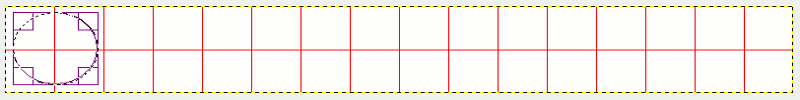
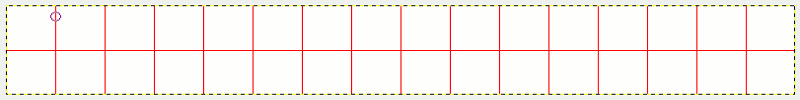
○型を選択
まずは、○型の範囲を指定します。
操作:「ツールボックス」>「○型選択」

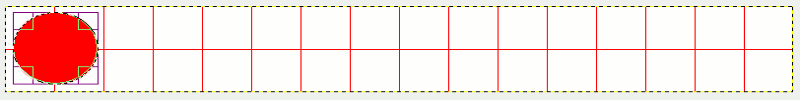
○型を赤く塗る
○型を赤く塗ります。
設定:「ツールボックス」>「絵画色/背景色」>「赤色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック

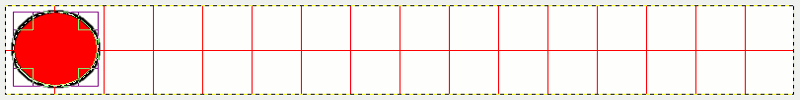
○型の縁を黒く塗る
○型の縁を黒く塗ります。
設定:「ツールボックス」>「絵画色/背景色」>「黒」をクリック>「OK」をクリック
操作:「編集」>「選択範囲の境界線を絵画」をクリック>「線の幅」→3.0px>「OK」をクリック

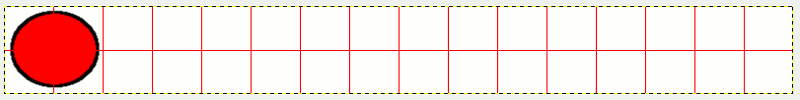
○型の選択解除
○型の選択を解除して、一つ完成です。
設定:「選択」>「選択を解除」をクリック

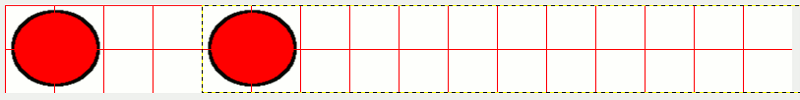
○型を複製・移動
完成した○型を、「複製」して右へ移動してみます。
操作:「ダイアログボックス」>「レイヤー管理画面」の下の「複製マーク」をクリック
操作:「ツールボックス」>「移動」をクリック>下の設定で”アクティブなレイヤーを移動”>画面をクリックしたままスライド

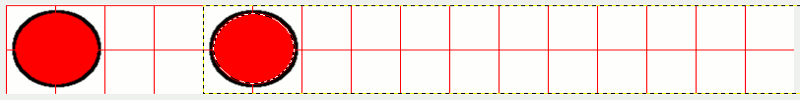
複製したレイヤーの色を変える
今度は、複製したレイヤーの色を変えてみましょう。
「ファジー選択」で赤色の部分をクリックすると、その赤色の部分が「選択範囲」となります。
操作:「ツールボックス」>「ファジー選択」>変えたい色をクリック

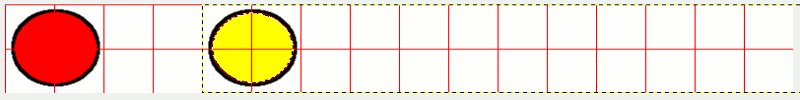
複製したレイヤーの色を黄色に
複製したレイヤーの色を黄色に塗ってみましょう。
設定:「ツールボックス」>「絵画色/背景色」>「黄色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック

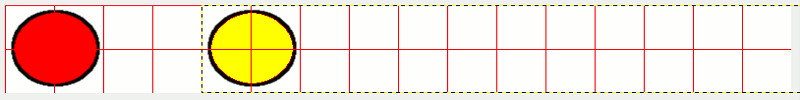
選択解除で二個目の○型完成
選択解除で二個目の黄色い○型の完成です。
操作:「選択」>「選択を解除」をクリック

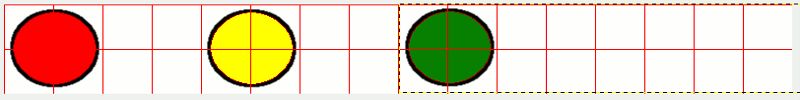
二個目の○型を複製
今度は、同じ要領で三個目の緑色の○型を作成してみましょう。
操作:「ダイアログボックス」>「レイヤー管理画面」の下の「複製マーク」をクリック
操作:「ツールボックス」>「移動」をクリック>下の設定で”アクティブなレイヤーを移動”>画面をクリックしたままスライド
操作:「ツールボックス」>「ファジー選択」>変えたい色をクリック
設定:「ツールボックス」>「絵画色/背景色」>「緑色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック
操作:「選択」>「選択を解除」をクリック

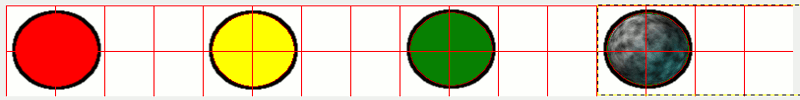
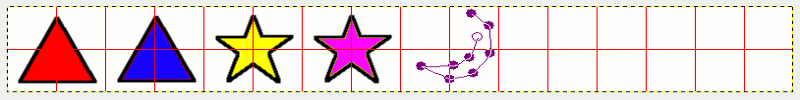
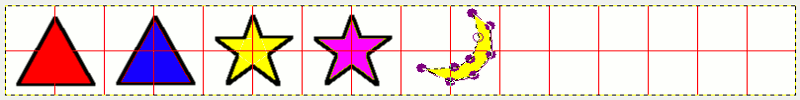
リアルな月
次は、同じ要領でリアルな「月」を作成してみましょう。
操作:「ダイアログボックス」>「レイヤー管理画面」の下の「複製マーク」をクリック
操作:「ツールボックス」>「移動」をクリック>下の設定で”アクティブなレイヤーを移動”>画面をクリックしたままスライド
操作:「ツールボックス」>「ファジー選択」>変えたい色をクリック
操作:「フィルタ」>「下塗り」>「球型デザイナー」をクリック
操作:「球型デザイナーの設定画面」>「テクスチャ→ノイズ」>「OK」をクリック
操作:「選択」>「選択を解除」をクリック

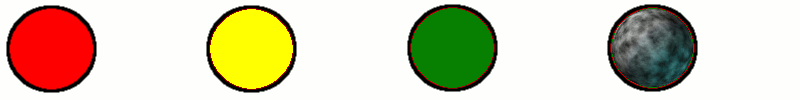
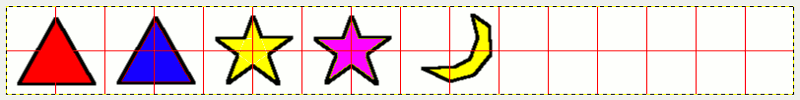
保存して”○型”四個完成
最後に、「保存」して”○型”四個の完成です。
操作:「ダイアログボックス」>「レイヤー管理画面」>1番上のレイヤーを右クリック>「画像の統合」をクリック
操作:「表示」>「グリット表示」
操作:「ファイル」>「名前を付けて保存」

”その他の図形”
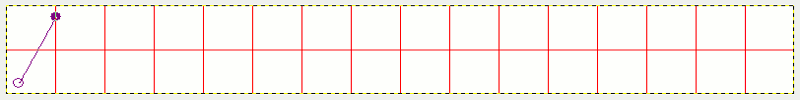
三角形を作成
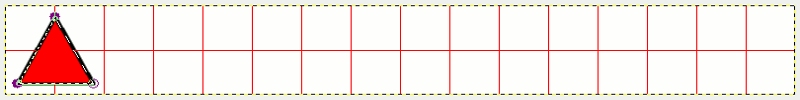
三角形を作成してみましょう。ツールボックスの「パス」をクリックして、 三角形の頂点部分の最初の「一点」をクリックします。
丸い小さい点が表示されます。これを「アンカー」と言います。 この「アンカー」は、クリックしてつかむと自由に移動する事ができます。
操作:「ツールボックス」>「パス」

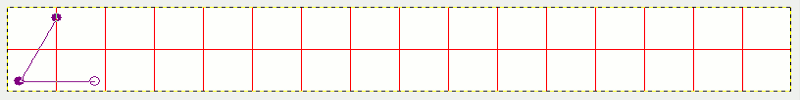
2点目のアンカー
三角形の左下の点をクリックして選択すると、 最初の頂点の「アンカー」と線で結ばれます。
設定:「ツールボックス」>「パス」

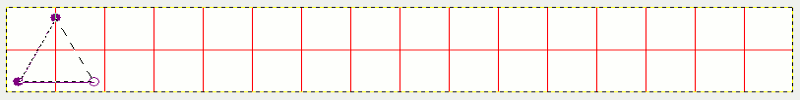
3点目のアンカー
三角形の右下の点をクリックして選択すると、 2点目の左下の「アンカー」と線で結ばれます。
設定:「ツールボックス」>「パス」

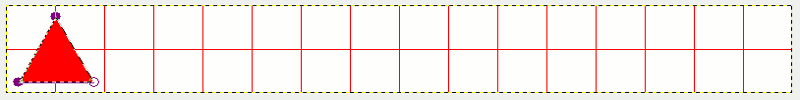
パスを選択範囲に
三角形に描かれ結ばれた「線」の範囲を、「選択範囲」にします。
操作:「選択」>「パスを選択範囲に」

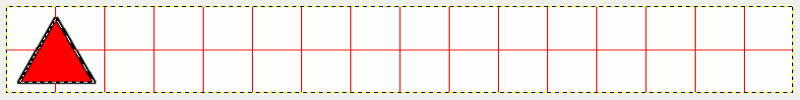
三角形を赤く塗る
「選択範囲」にした三角形を赤く塗ります。
設定:「ツールボックス」>「絵画色/背景色」>「赤色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」

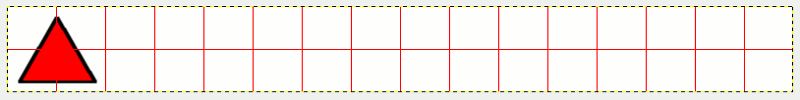
三角形の縁を黒に
次に、三角形の縁を黒にします。
設定:「ツールボックス」>「絵画色/背景色」>「黒」をクリック>「OK」をクリック
操作:「編集」>「選択範囲の境界線を絵画」をクリック>「線の幅」→3.0px>「OK」をクリック

三角形の「パス」を解除
次に、三角形の「パス」を解除します。
操作:「ダイアログボックス」>レイヤー管理画面の上の「パス」のタグをクリック
操作:>レイヤー管理画面の下の右端の「削除」をクリック

三角形の「選択」を解除
次に、三角形の「選択」を解除します。
操作:「選択」>「選択を解除」をクリック

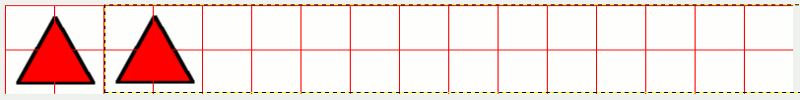
赤い三角形を複製して移動
赤い三角形を複製してみ右へ移動します。
操作:「ダイアログボックス」>「レイヤー管理画面」の下の「複製マーク」をクリック
操作:「ツールボックス」>「移動」をクリック>下の設定で”アクティブなレイヤーを移動”>画面をクリックしたままスライド

複製した三角形を青く塗る
今度は、複製した赤い三角形を青く塗ってみましょう。
「ファジー選択」をクリックした後に、赤い部分をクリックして「選択範囲」にします。
そして、青く塗り「選択を解除」します。
操作:「ツールボックス」>「ファジー選択」>変えたい色をクリック
設定:「ツールボックス」>「絵画色/背景色」>「青色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック
操作:「選択」>「選択を解除」をクリック
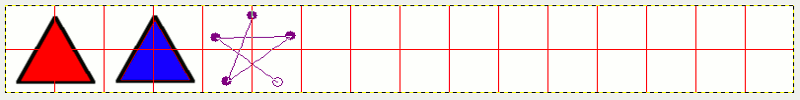
次に、「新規レイヤー」で三角形と同じ要領で星形(=☆形)の「パス」を作成してみましょう。
操作:「ツールボックス」>「パス」

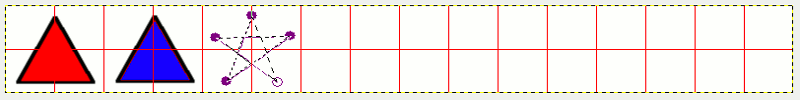
星形(=☆形)を選択
星形(=☆形)を「選択範囲」にします。
操作:「選択」>「パスを選択範囲に」

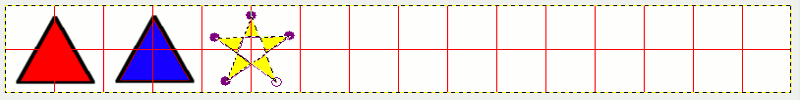
星形(=☆形)を黄色で塗る
星形(=☆形)を黄色で塗ってみましょう。
設定:「ツールボックス」>「絵画色/背景色」>「黄色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック
次に、星形(=☆形)の「パス」を解除します。
操作:「ダイアログボックス」>レイヤー管理画面の上の「パス」のタグをクリック
操作:>レイヤー管理画面の下の右端の「削除」をクリック

星形(=☆形)の「選択範囲を解除」
星形(=☆形)の真ん中が逆五角形に白く残っていますが、 いったん星形(=☆形)の「選択範囲を解除」します。
操作:「選択」>「選択を解除」をクリック

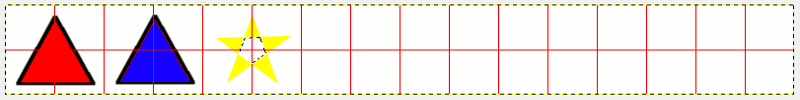
星形(=☆形)の真ん中が逆五角形を「選択範囲」に
次に、「ファジー選択」で真ん中の白い逆五角形を「選択」します。
操作:「ツールボックス」>「ファジー選択」>変えたい色をクリック
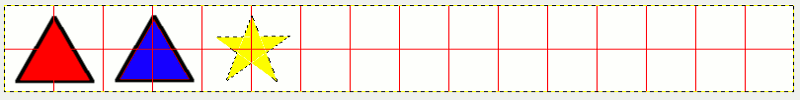
次に、真ん中の白い逆五角形を「黄色」で塗り、逆五角形の縁(=ストローク)も「黄色」で塗ります。
設定:「ツールボックス」>「絵画色/背景色」>「黄色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック
操作:「編集」>「選択範囲の境界線を絵画」をクリック>「線の幅」→3.0px>「OK」をクリック

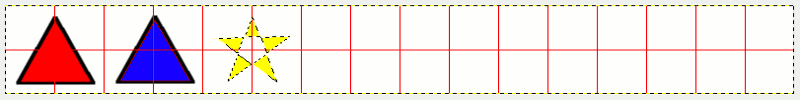
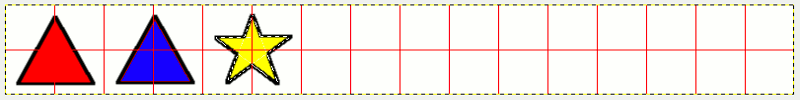
黄色い星形(=☆形)を選択
次に、黄色い星形(=☆形)を「ファジー選択」で「選択」します。
操作:「ツールボックス」>「ファジー選択」>変えたい色をクリック

黄色い星形(=☆形)の縁を塗る
次に、黄色い星形(=☆形)の縁を「黒」で塗ります。
設定:「ツールボックス」>「絵画色/背景色」>「黒」をクリック>「OK」をクリック
操作:「編集」>「選択範囲の境界線を絵画」をクリック>「線の幅」→3.0px>「OK」をクリック

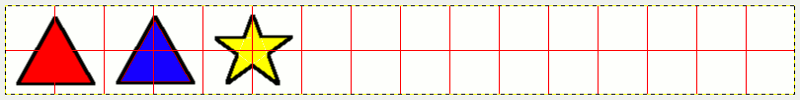
黄色い星形(=☆形)の完成
「選択を解除」して、黄色い星形(=☆形)の完成です。
操作:「選択」>「選択を解除」をクリック

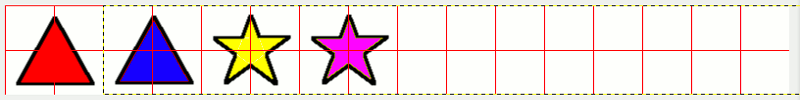
星形(=☆形)を「複製」
今度は、同じ要領で星形(=☆形)を「複製」して「ピンク色の星形(=☆形)」を作成してみましょう。
操作:「ダイアログボックス」>「レイヤー管理画面」の下の「複製マーク」をクリック
操作:「ツールボックス」>「移動」をクリック>下の設定で”アクティブなレイヤーを移動”>画面をクリックしたままスライド
操作:「ツールボックス」>「ファジー選択」>変えたい色をクリック
設定:「ツールボックス」>「絵画色/背景色」>「ピンク色」をクリック>「OK」をクリック
操作:「編集」>「絵画色で塗りつぶす」をクリック
操作:「選択」>「選択を解除」をクリック

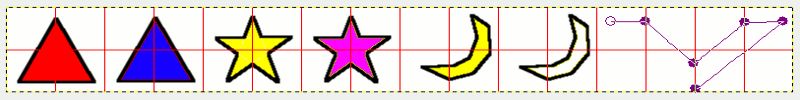
色々な形を作成
あとは、同じ要領で「やる気」と経験でいくらでも上手に色々な図形を上手に作成できるようになります。
GIMPでは、イラスト等もこの方法を基本にしています。

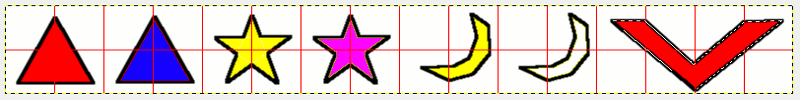
色々な形を作成
あとは、同じ要領で「やる気」と経験でいくらでも上手に色々な図形を上手に作成できるようになります。
GIMPでは、イラスト等もこの方法を基本にしています。

色々な形を作成
あとは、同じ要領で「やる気」と経験でいくらでも上手に色々な図形を上手に作成できるようになります。
GIMPでは、イラスト等もこの方法を基本にしています。

色々な形を作成
あとは、同じ要領で「やる気」と経験でいくらでも上手に色々な図形を上手に作成できるようになります。
GIMPでは、イラスト等もこの方法を基本にしています。

色々な形を作成
あとは、同じ要領で「やる気」と経験でいくらでも上手に色々な図形を上手に作成できるようになります。
GIMPでは、イラスト等もこの方法を基本にしています。

色々な形を作成
あとは、同じ要領で「やる気」と経験でいくらでも上手に色々な図形を上手に作成できるようになります。
GIMPでは、イラスト等もこの方法を基本にしています。